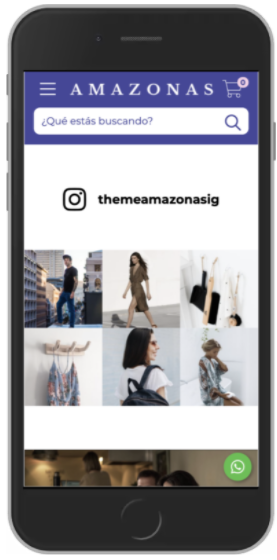
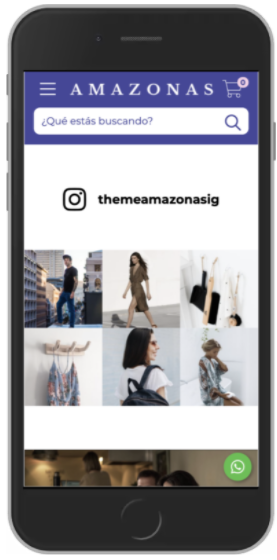
Na Nuvemshop, você conta com diversas ferramentas para personalizar sua loja e atrair novos clientes. Uma dessas funcionalidades é a opção de Exibir as postagens do Instagram na Página inicial da sua loja virtual.
Neste tutorial, te mostramos como mostrar as publicações do seu Instagram no início de sua loja.

Tornando a conta do Instagram pública
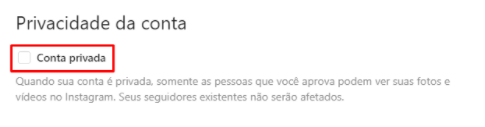
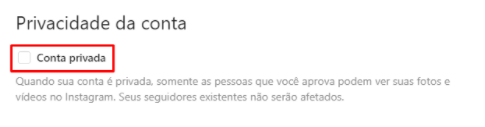
Antes de começar, é importante validar que seu usuário do Instagram seja público. Se é privado, terá que mudá-lo para público acessando o Instagram e clicando sobre a seção "Configuração > Privacidade e Segurança". Uma vez dentro, desmarcar a opção "Conta privada".

Criando e configurando aplicativo no Facebook
Após tornar a conta do Instagram pública, você deve criar e configurar o Aplicativo de exibição básica do Instagram dentro do Facebook Developers. Essa é uma configuração com fácil de fazer, porém, possui algumas etapas.
Para criar e configurar o aplicativo corretamente, siga os passos abaixo:
1. Criar o aplicativo
Ver o passo a passo
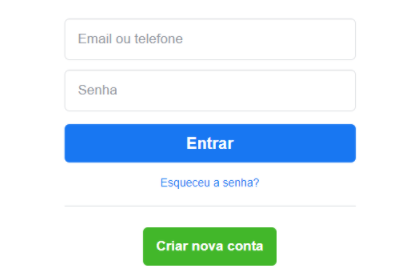
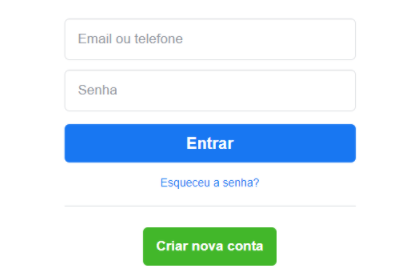
1. Acesse o Facebook Developers e inicie a sessão com sua conta do Facebook (pode ser a conta Pessoal ou de Negócio).

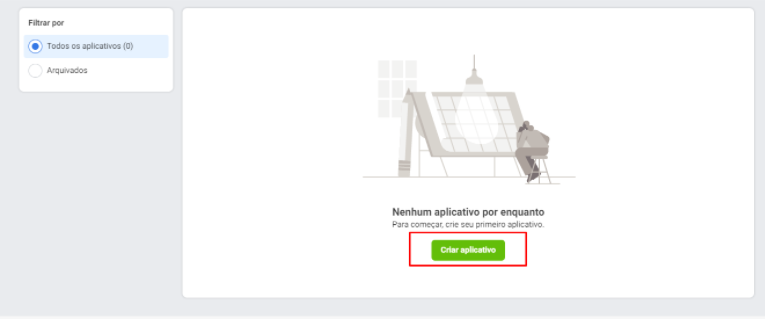
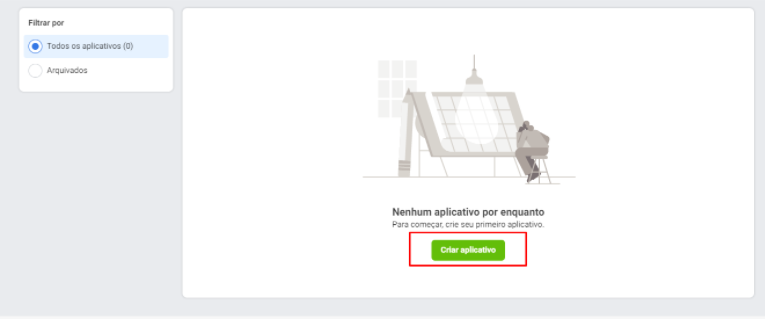
2. Dentro da seção de Apps, clicar em "Criar Aplicativo".

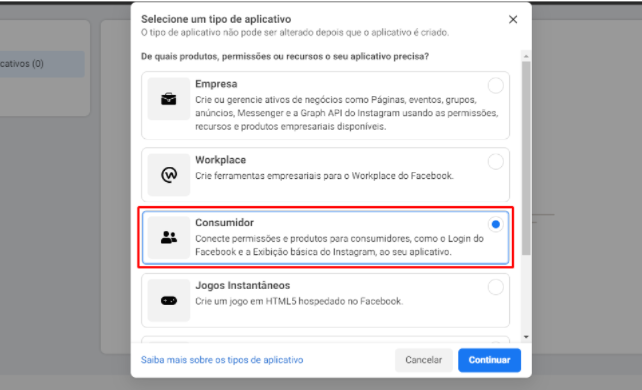
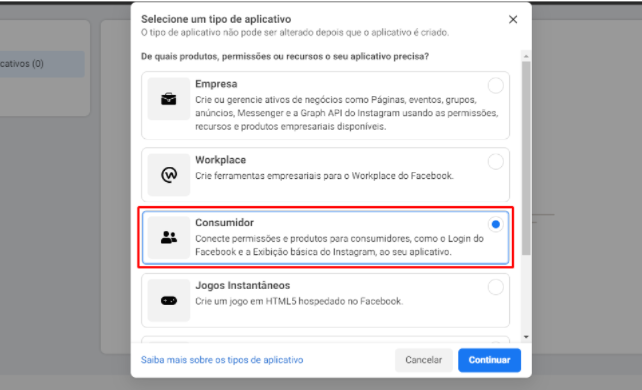
3. Na próxima página, selecionar "Consumidor".

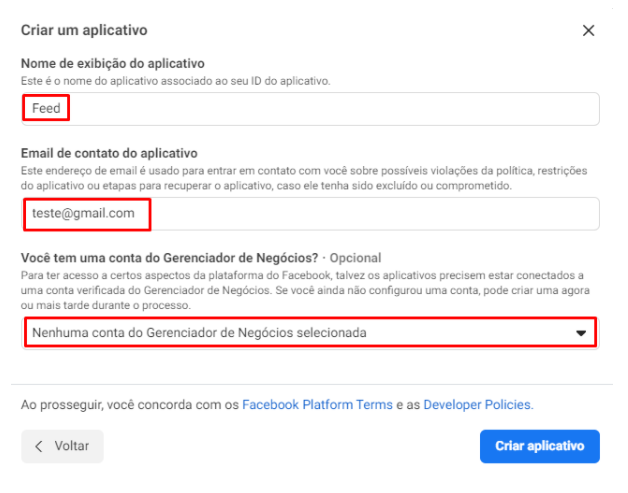
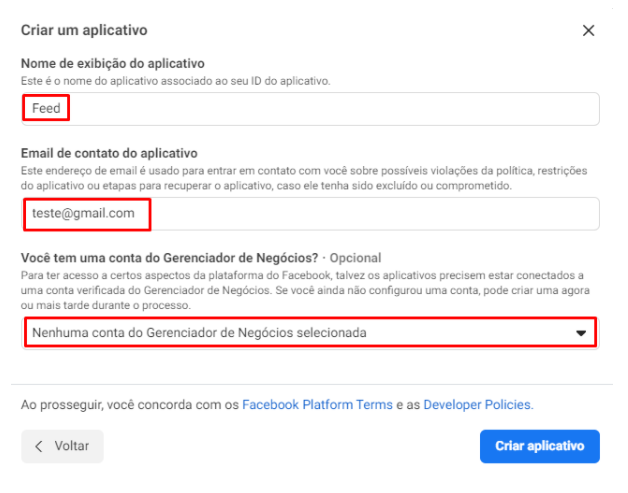
4. Completar os seguintes dados:
- Nome do aplicativo (isto não será visto na loja virtual)
- E-mail de contato
- Conta do Administrador Comercial: Não selecione nenhuma conta
Após preencher as informações, clicar em "Criar Aplicativo".

2. Configurar o Aplicativo
Ver o passo a passo
1. No painel de administração de Aplicativos, siga pelo caminho "Configurações > Básico".

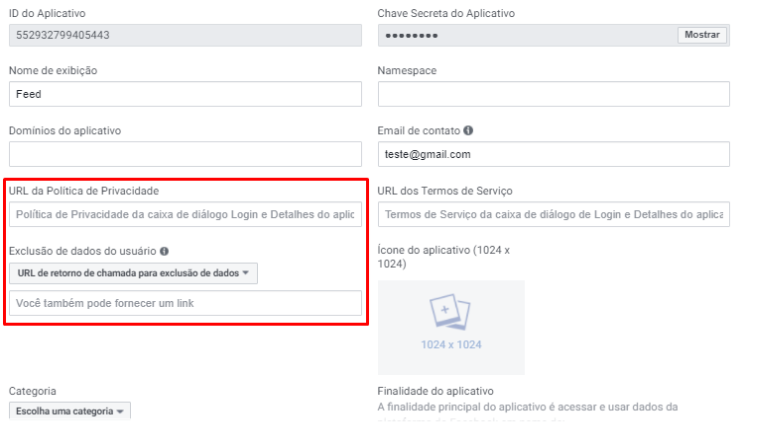
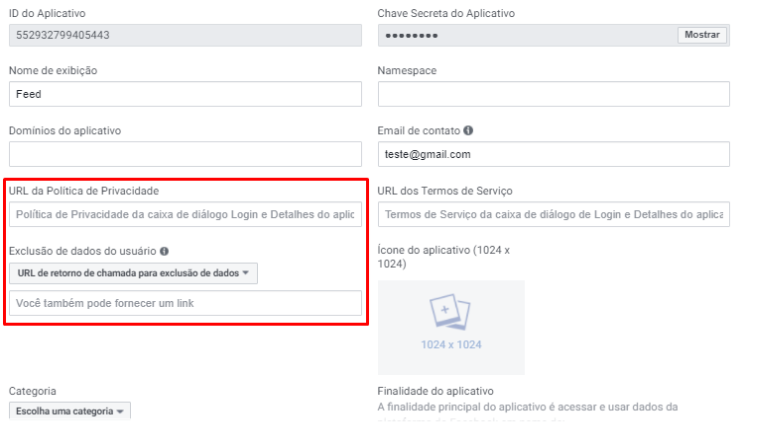
2. Completar os seguintes campos com a URL de sua loja:
- URL de Política de privacidade
- Exclusão de Dados do usuário

No campo URL da política de privacidade, você deve adicionar o endereço da sua página Política de privacidade da loja virtual.
Info
Se ainda não criou uma página de Políticas de Privacidade na sua Nuvemshop, siga o tutorial 👉 Como criar páginas de conteúdo?. Com a página criada, basta copiar o link e colar nesse campo.
E no segundo campo, Exclusão de dados do usuário, adicione um URL de retorno para que seus clientes possam solicitar a exclusão dos dados. Como recomendação, adicione o mesmo endereço sobre política de privacidade.
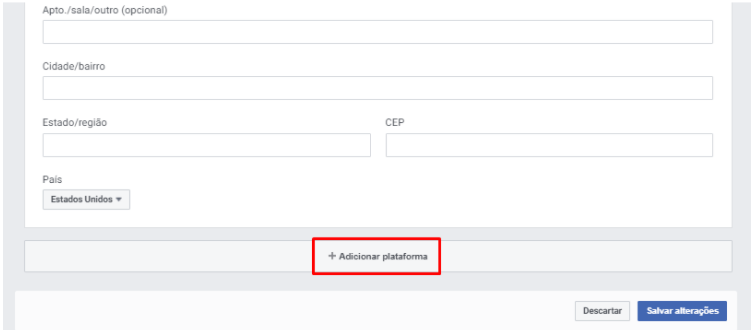
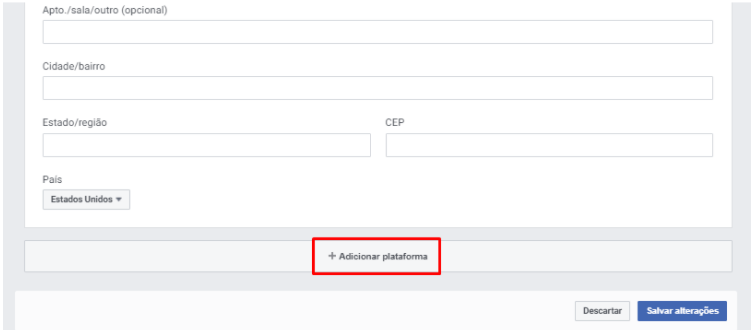
3. Ir para baixo e clicar em “Adicionar Plataforma”.

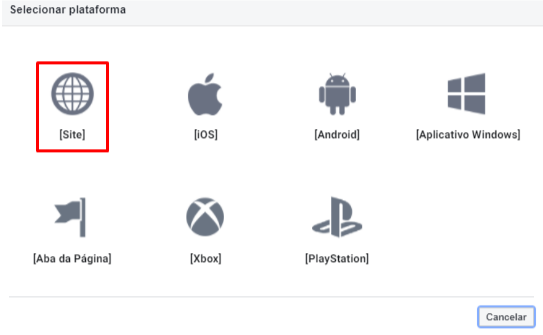
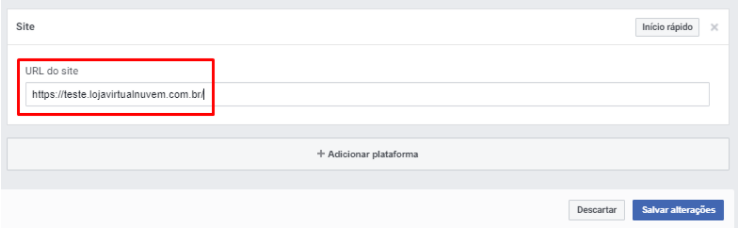
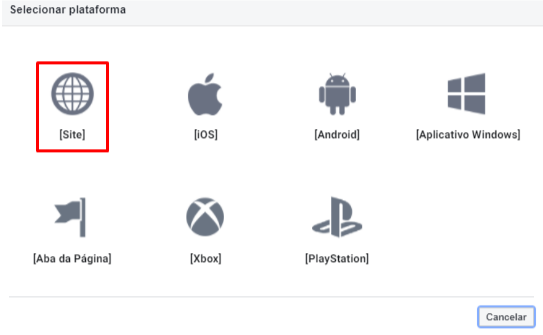
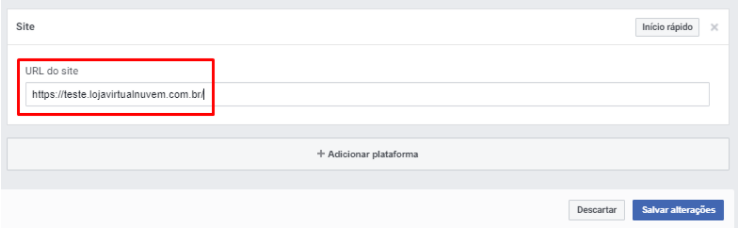
4. Na nova janela, clicar em “Site”.

5. Colocar a URL da sua loja e clicar em “Salvar Alterações”.

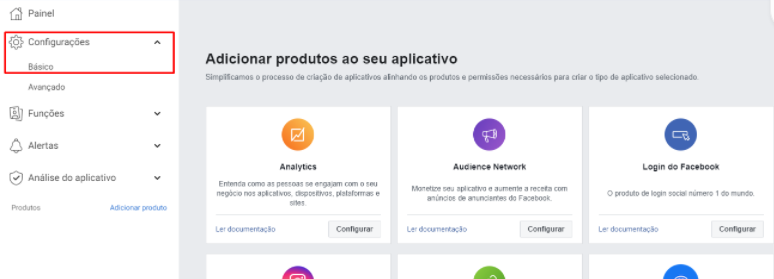
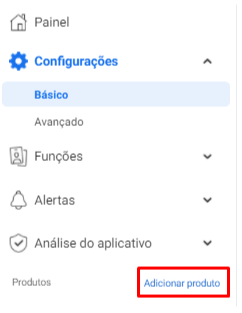
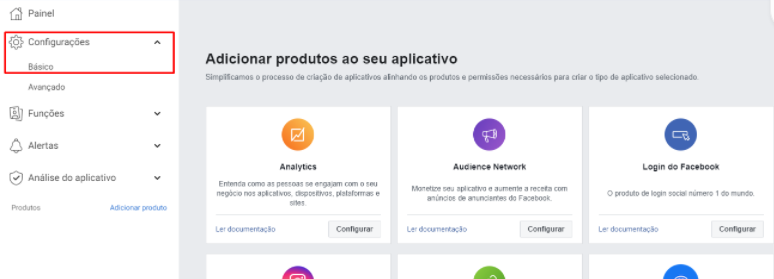
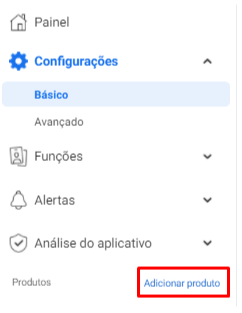
6. Clicar em ‘’Adicionar Produto’’.

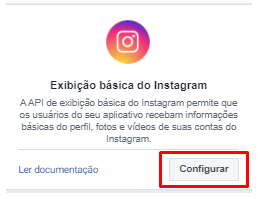
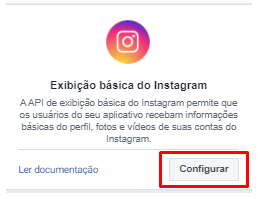
7. Dentro desta opção, você poderá visualizar Exibição básica do Instagram, clique em ‘’Configurar’’.

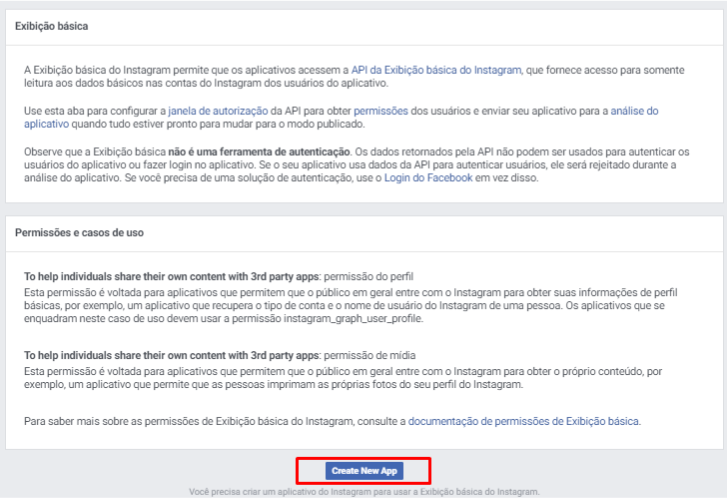
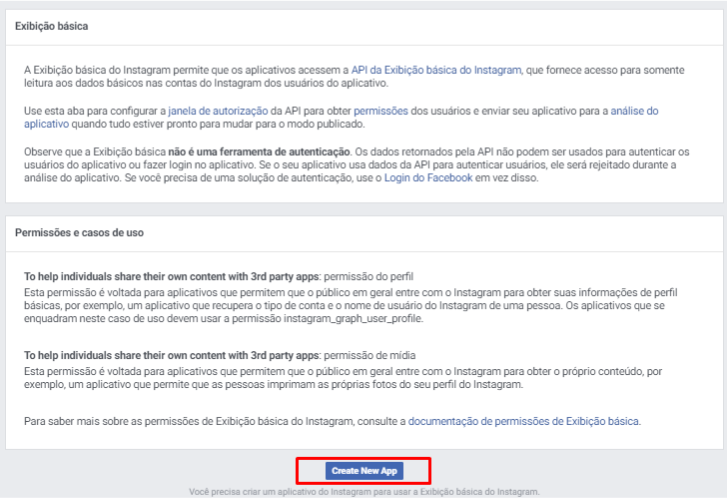
8. Depois clique em “Create New App’’.

9. Escolha um nome (não será mostrado na loja virtual) e em seguida, clique em “Criar aplicativo”.

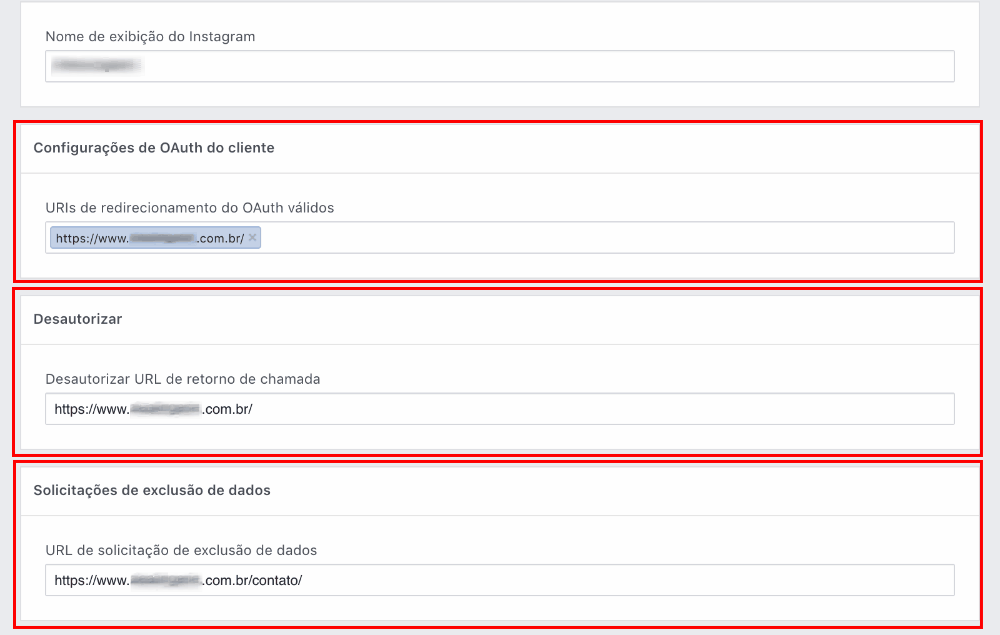
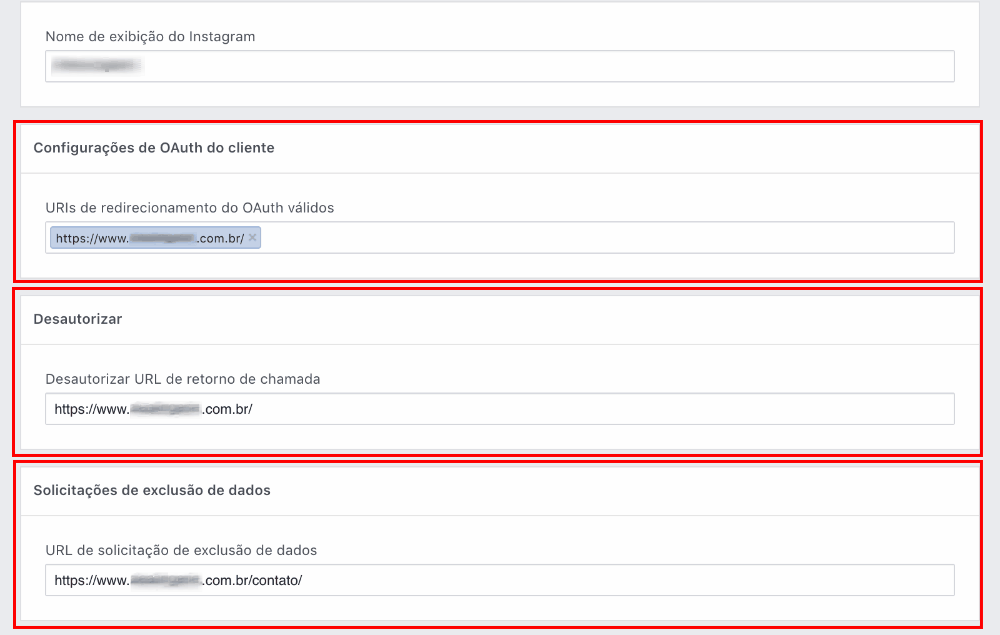
10. Complete os campos com o URL de sua loja e clique em "Salvar alterações":

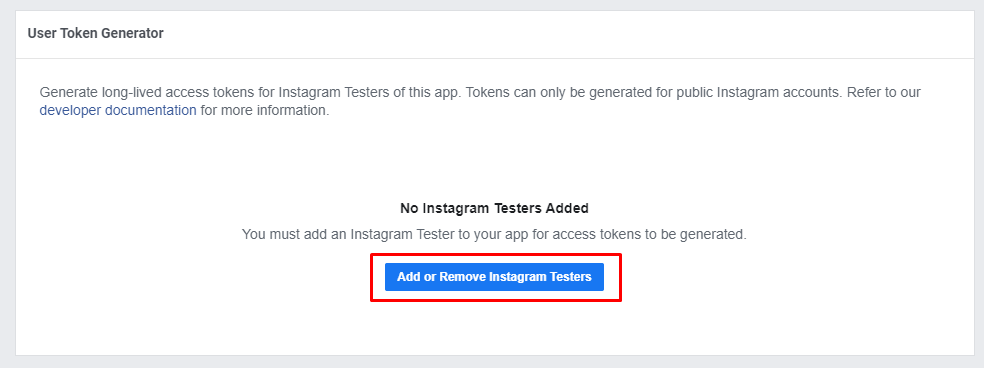
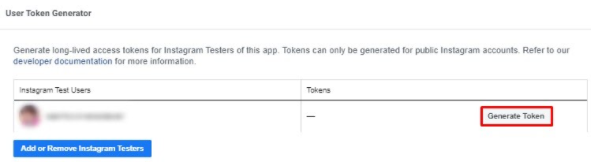
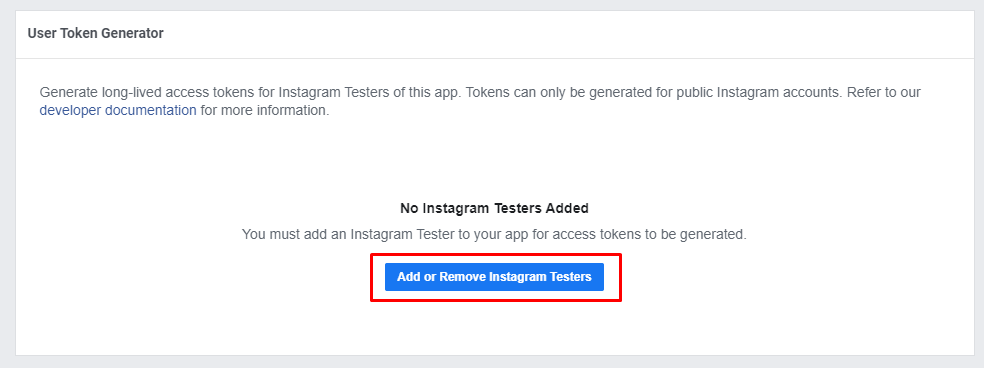
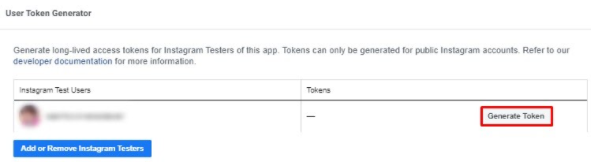
11. Abaixo e dentro da seção de “User Token Generator”, clique em “Add or Remove Instagram Testers”.

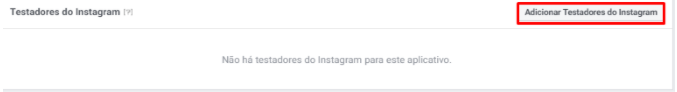
12. Deslize para baixo e dentro de “Testadores do Instagram” clique em “Adicionar Testadores de Instagram”.

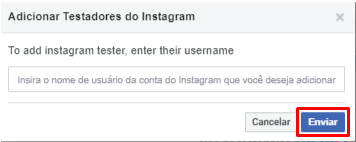
13. Adicione o Usuário de Instagram que você quer obter as publicações e clique em "Enviar".

Warning
Neste passo, é necessário agregar o usuário do Instagram que queremos mostrar no início de nossa loja. A conta tem que estar configurada em modo público.
3. Configurar no Instagram
Ver o passo a passo
Success
Os seguintes passos devem ser feitos através de um computador, não é possível realizá-lo através do App do Instagram para celulares.
1. Em uma nova janela em seu navegador e acesse a seguinte página: 🌍 https://www.instagram.com/accounts/manage_access/ .
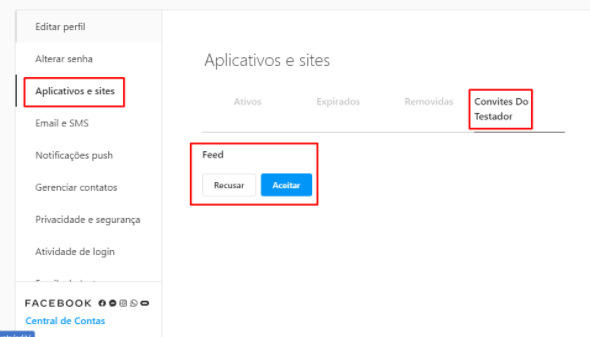
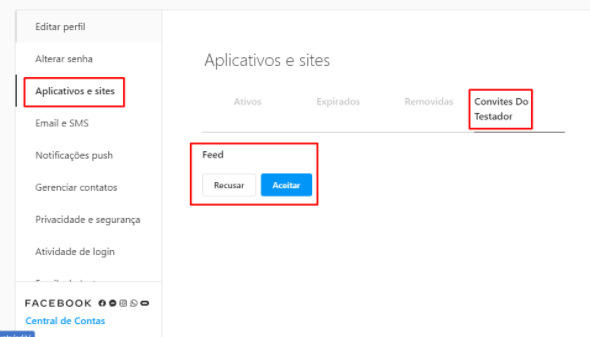
2. Clique em “Convites Do Testador” e em “Aceitar”.

3. Pronto! Agora retorne para a configuração no Facebook Developers.
Se não puder acessar ao link direto para fazer à configuração, você terá que seguir os seguintes passos:
- Acesse através do computador https://www.instagram.com/
- Acesse seu Perfil
- E depois em “Editar Perfil”
- Vá a seção “Aplicativos e sites”
- Acesse “Convites do Testador” e aceite o convite pendente.
4. Obter o Token
Ver o passo a passo
1. Retorne para o Facebook Developers e acesse novamente à seção 👉 Meus Apps.
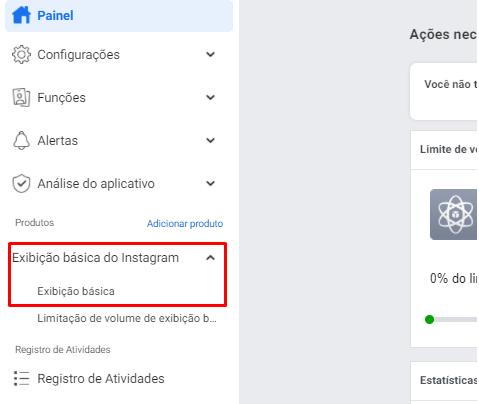
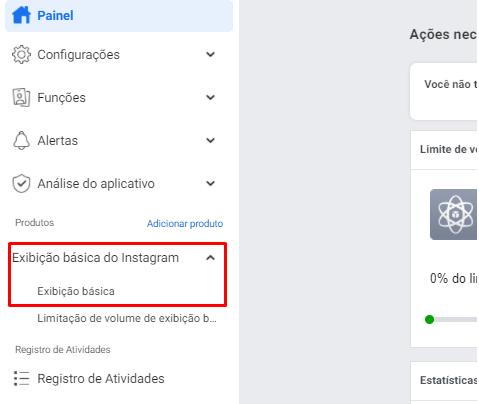
2. Na barra lateral, siga pelo caminho “Exibição básica do Instagram > Exibição básica”.

3. Ir para baixo na página e busque a seção “User Token Generator”.

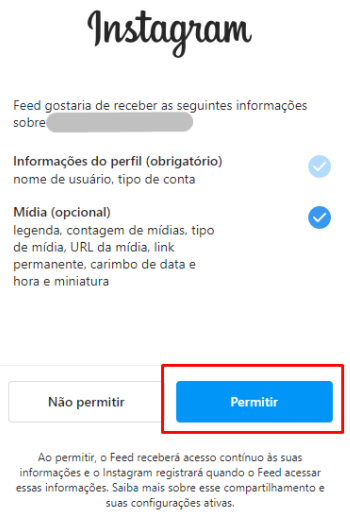
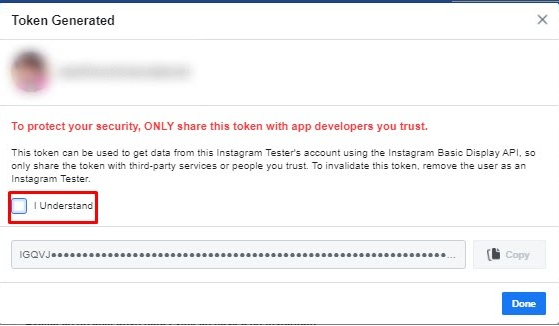
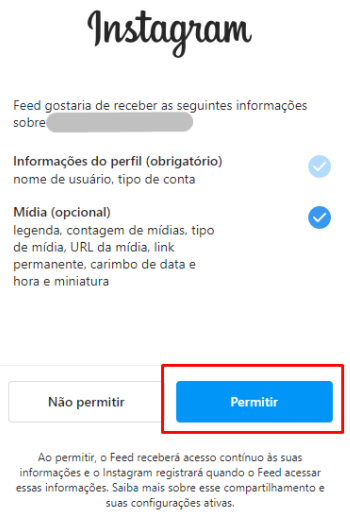
4. Permita o acesso clicando no botão "Permitir".

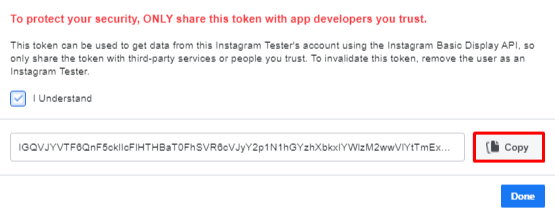
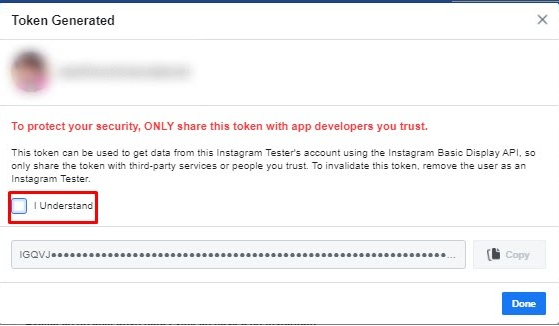
5. Marque a caixa de ‘’I Understand’’.

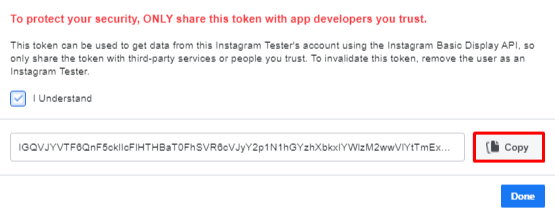
6. Com isso, você obterá o Token que deve ser copiado clicando no botão ‘’Copy’’.

Configurar no painel administrador Nuvemshop
Com o aplicativo criado e configurado corretamente, chegou a hora de habilitar a exibição do Instagram na sua loja virtual Nuvemshop. Para isso, siga os passos abaixo:
1. Acesse o painel administrador Nuvemshop.
2. No cano superior direito da sua loja, clique na opção ‘’Minha Conta’’.

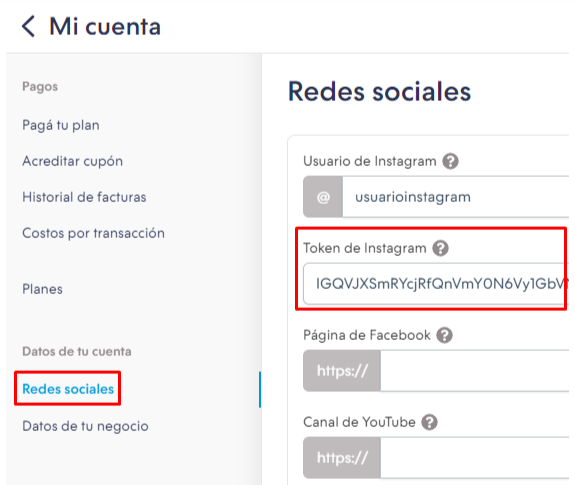
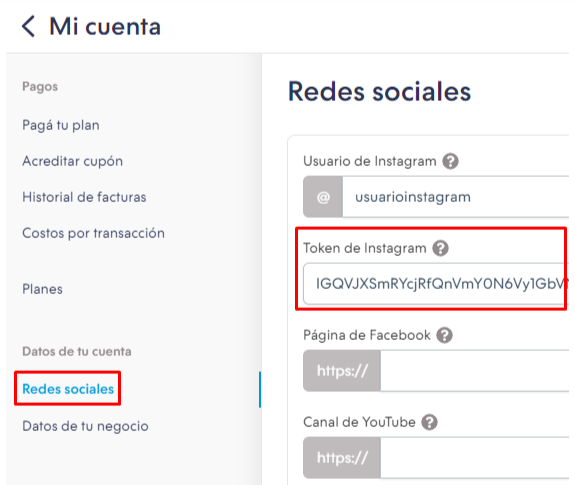
3. Dentro de ‘’Minha Conta’’ você deve ir em ‘’Redes Sociais’’. No campo ‘’Token do Instagram’’, colocar o código que obtivemos do Facebook.

4. Retorne à tela inicial do seu painel e siga pelo caminho a seção ‘’Minha Nuvemshop > Layout’’. Uma vez dentro, clique em ‘’Personalizar seu Layout atual’’.

5. Clique na seção ‘’Redes Sociais’’.

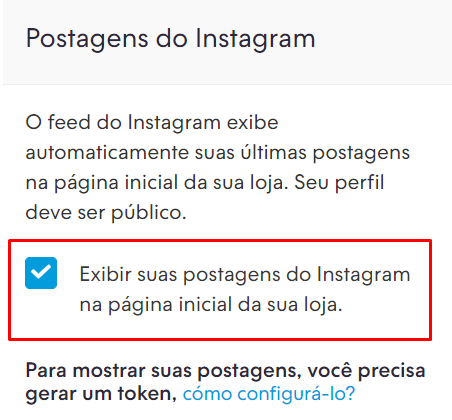
6. Marque a caixinha ‘’Exibir suas postagens do Instagram na página inicial da sua loja’’.

7. Por último, clique em "Publicar Alterações" para finalizar.